1 - Télécharger le fichier image 8px.bmp  
2 - Ouvrir le fichier dans l'application en ligne HexEd.it 
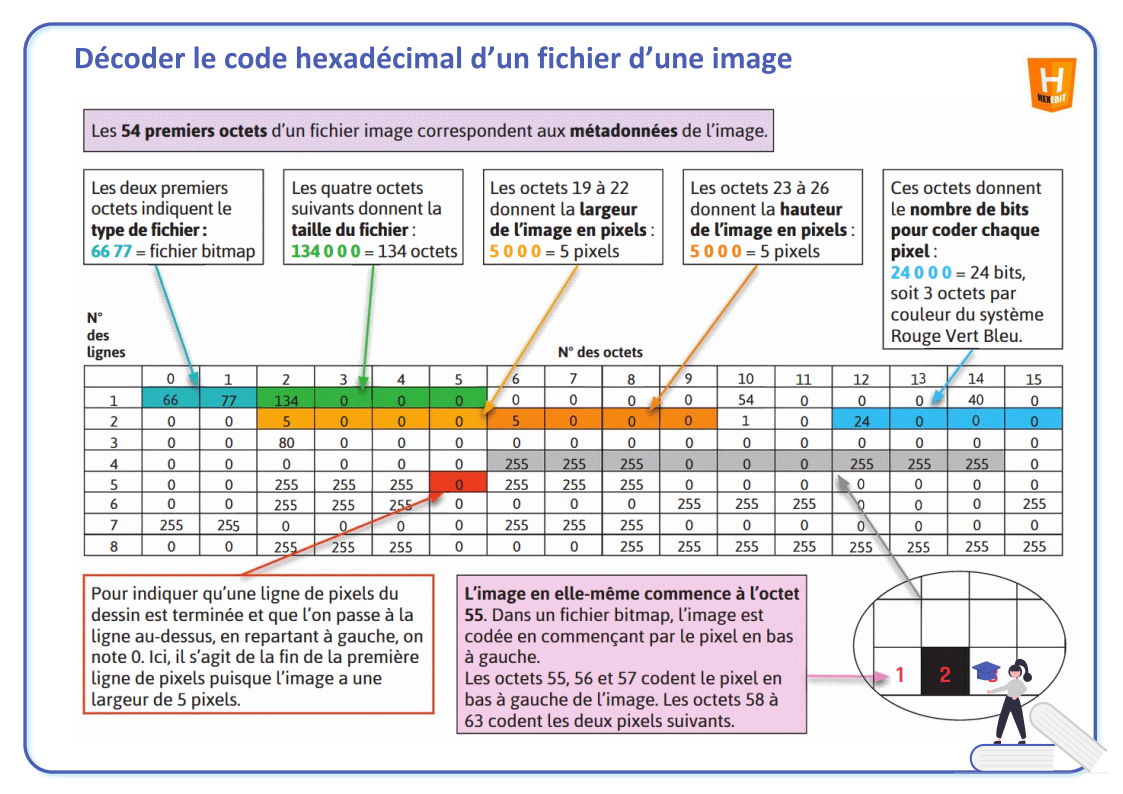
3 - Compléter la colonne 'Code (Héxadécimal") du tableau de la fiche de travail en relevant chaque code hexadécimal de l'image lu sur HexEd.it 4 - À partir du document ressource ci-dessous, compléter la colonne "Signification" en expliquant ce que chaque bout de code du fichier représente : 
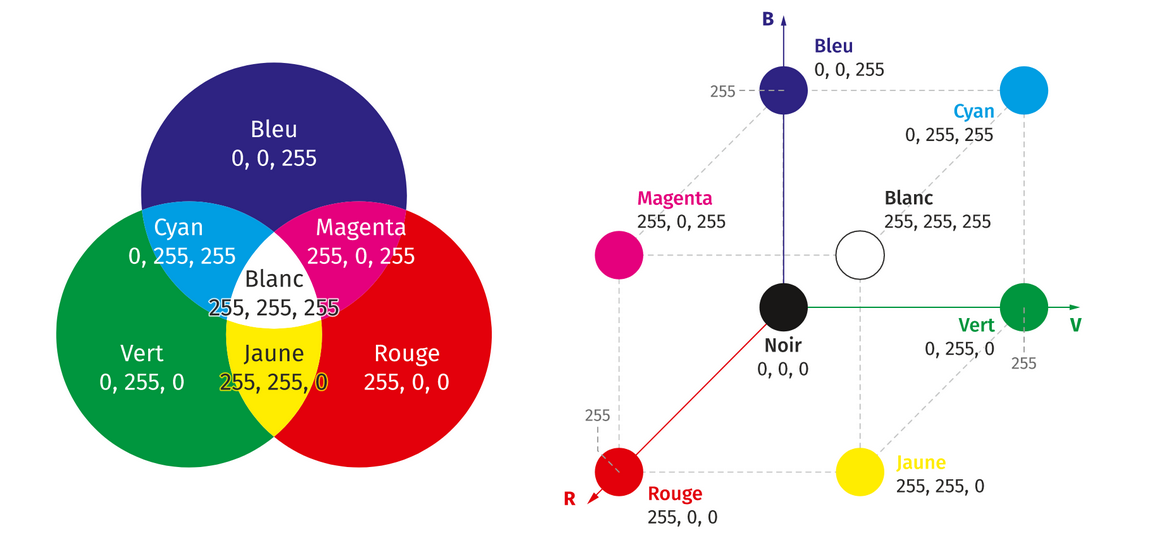
Compléter la fiche travail à partir des ressources ci-dessous : 
https://htmlcolorcodes.com/fr/ http://www.f-legrand.fr/scidoc/simul/image/espaceRGB.html 1 - Ouvrir les 2 fichiers images dans le navigateur web Fichiers images > Plan-Lyon-Metro-Tramway :  
2 - Zoomer à 300% en faisant un CTRL + Molette de la souris 3 - Comparer les images et compléter la fiche travail avec vos remarques. 4 - Dans le navigateur faire un clic doirt sur l'image et afficher le code source. Que remarquez-vous ? 5 - Quel est d'après vous l'avantage du format .svg 1 - Ouvrir le blocnote ou wordpad (Démarrer > Tous les programmes > Accessoires) ou celui en ligne ci-dessous : 
2 - Copier le code "disque noir" : <?xml version="1.0" encoding="ISO-8859-1" standalone="no"?>
<svg width="800px" height="800px" xmlns="http://www.w3.org/2000/svg">
<circle cx="400px" cy="400px" r="100px" fill="black" />
<title> Disque noir en SVG </title>
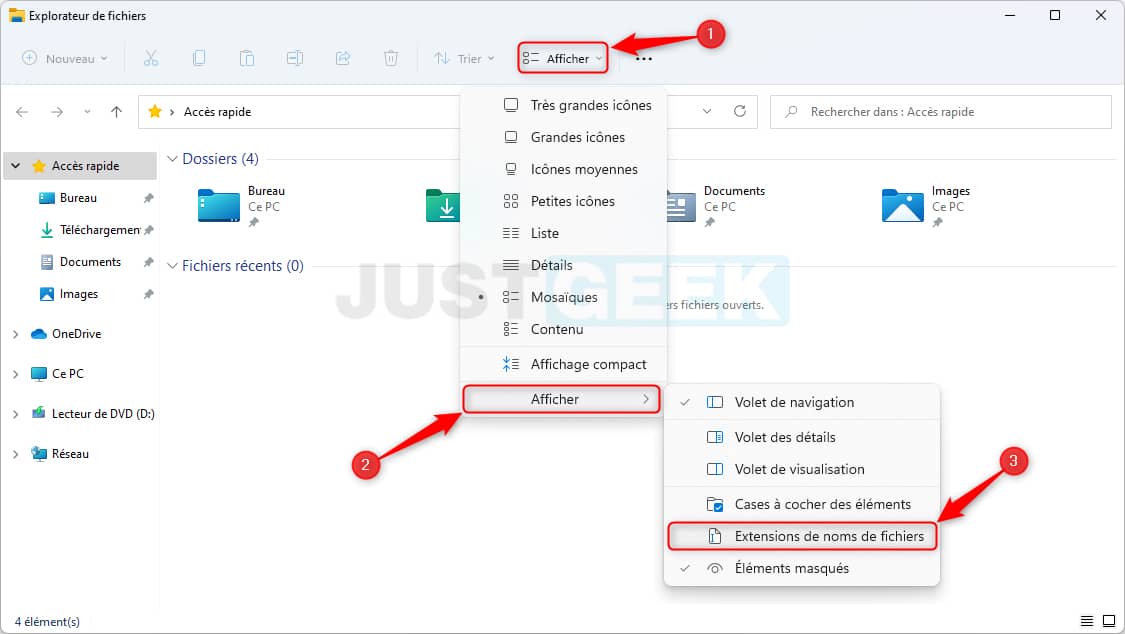
<desc> <Creator>Prenom NOM</Creator> </desc></svg > 3 - Enregistrer le fichier au format SVG : "cercle.svg" ou Télécharger (Download) le fichier en "Plain Text". 4 - Ouvrir le fichier dans un navigateur et observer le résultat. En complément de la vidéo, pour ceux qui sont passés sur Windows 11, voici comme afficher l'extension des fichiers : 
5 - Modifier le code pour créer un smiley de votre choix à l'aide du lien ci-dessous Site WEB ressource : https://medium.com/@hello_im_kvy/creating-emojis-with-html5-svg-tag-d65afbbf01e4 https://developer.mozilla.org/fr/docs/Web/SVG/Tutorial/Basic_Shapes 6 - Vérifier le résultat obtenu 7 - Envoyer en Pièce Jointe le fichier "rectangle.svg" via le bouton "Rendre" du Travail à Faire |

