| Téléchargez le code html final en cliquant sur l’icône sous le nom du fichier index.html. Déplacez le fichier obtenu dans votre dossier SNT de votre ordinateur. Ouvrez-le pour la vérifier. Est-il complet ? Avec quel type de logiciel peut-on lire une page Web ? 
Trouvez le moyen de récupérer ce qui manque, placez-le dans votre répertoire SNT et rafraichissez la page dans
navigateur WEB. Ouvrez à nouveau index.html pour vérifier l'’affichage de la page WEB. Conclusion ? Dans la barre d'adresse du navigateur vous trouverez, quand vous visitez un site, des éléments comme : https://citescolaire-lannemezan.entmip.fr/disciplines/sciences-numeriques-et-technologie/
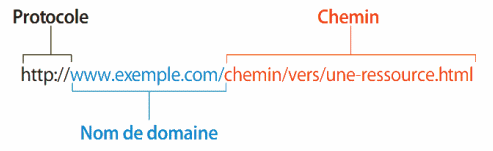
Comment s’appelle ceci ? À quoi sert l’URL ? Comment est-elle structurée ?
Que faudrait-il faire pour accéder à votre page WEB depuis n’importe quel endroit ?

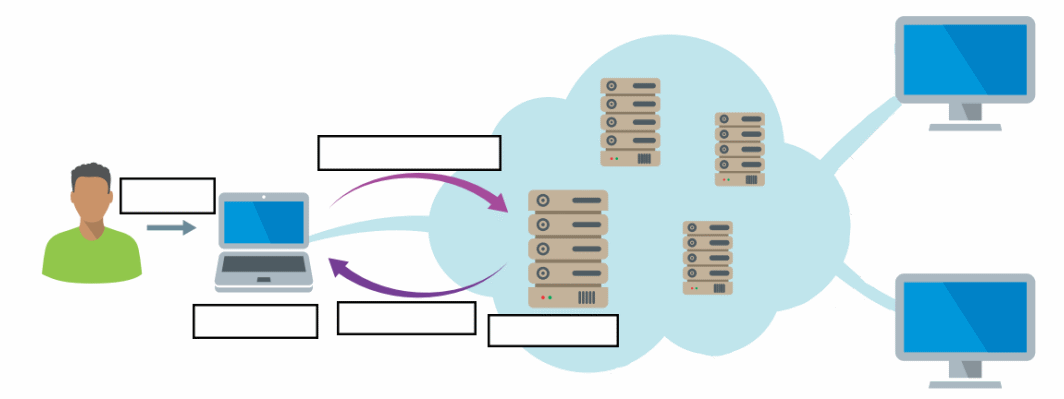
Regarder la vidéo en ressource et compléter le modèle Client - Serveur qui est la base du fonctionnement du Web.
2.1 Clients - serveurs S3 from Université Lille SHS on Vimeo. 
Quelles sont les 3 parties d’une URL ? Que signifie HTTP ?  Visualiser et commenter l’échange entre le client et le serveur lors d’une requête HTTP. Visualiser et commenter l’échange entre le client et le serveur lors d’une requête HTTP.
Pour cela ouvrir votre navigateur, puis ouvrir la fenêtre « outil de développement ». Cliquer sur l’onglet « Réseau ». Il reste maintenant à saisir l’URL dans le navigateur : http://www.onisep.fr Lien vers la vidéo > Compléter le schéma ci-dessous avec vos observations. 
Recharger la page en cliquant sur la touche F5. Parmi les requêtes envoyées, certaines reçoivent le code 304 Aide : https://developer.mozilla.org/fr/docs/Web/HTTP/Status Que peut-on observer concernant les images ? Quel est l’intérêt de la mise en cache de fichier ? Comme dans l’URL ci-dessus, le protocole est HTTPS. Quelle est la différence ? Quel est l’intérêt de ce protocole ? |